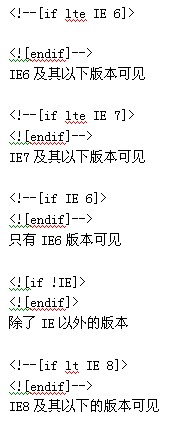
北京北大青鳥學(xué)校學(xué)術(shù)部老師介紹:IE下判斷IE版本的語句


lte:就是Less than or equal to的簡寫,也就是小于或等于的意思。
lt :就是Less than的簡寫,也就是小于的意思。
gte:就是Greater than or equal to的簡寫,也就是大于或等于的意思。
gt :就是Greater than的簡寫,也就是大于的意思。
! : 就是不等于的意思,跟javascript里的不等于判斷符相同
(北京北大青鳥學(xué)校)
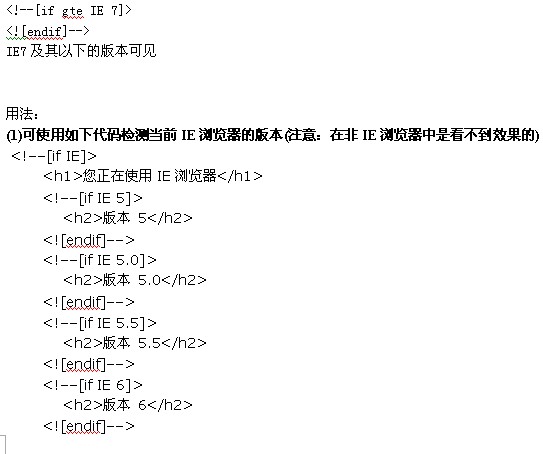
(2)應(yīng)該如何應(yīng)用條件注釋
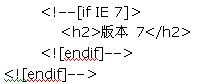
本文一開始就說明了,因?yàn)镮E各版本的瀏覽器對我們制作的WEB標(biāo)準(zhǔn)的頁面解釋不一樣,具體就是對CSS的解釋不同,我們?yōu)榱思嫒葸@些,可運(yùn)用條件注釋來各自定義,最終達(dá)到兼容的目的。比如:
這其中就區(qū)分了IE7和IE6向下的瀏覽器對CSS的執(zhí)行,達(dá)到兼容的目的。同時(shí),首行默認(rèn)的css.css還能與其他非IE瀏覽器實(shí)現(xiàn)兼容。
北京北大青鳥學(xué)校老師提醒:默認(rèn)的CSS樣式應(yīng)該位于HTML文檔的首行,進(jìn)行條件注釋判斷的所有內(nèi)容必須位于該默認(rèn)樣式之后。
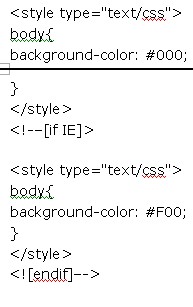
比如如下代碼,在IE瀏覽器下執(zhí)行顯示為紅色,而在非IE瀏覽器下顯示為黑色。如果把條件注釋判斷放在首行,則不能實(shí)現(xiàn)。該例題很能說明網(wǎng)頁對IE瀏覽器和非IE瀏覽器間的兼容性問題解決。

同時(shí),有人會試圖使用來定義非IE瀏覽器下的狀況,但注意:條件注釋只有在IE瀏覽器下才能執(zhí)行,這個(gè)代碼在非IE瀏覽下非單不是執(zhí)行該條件下的定義,而是當(dāng)做注釋視而不見。
正常就是默認(rèn)的樣式,對IE瀏覽器需要特殊處理的,才進(jìn)行條件注釋。在HTML文件里,而不能在CSS文件中使用。
現(xiàn)在的DWcs4里面,已經(jīng)裝備了這些注釋:在“窗口-->代碼片段-->注釋”里。(北京北大青鳥學(xué)校提供)